Eloquent JavaScript by Marijn Haverbeke
Recently, I read Eloquent JavaScript by Marijn Haverbeke Following were my notes from it.
Use strict mode
Strict mode is a way to introduce better error-checking into your code. When you use strict mode, you cannot, for example, use implicitly declared variables, or assign a value to a read-only property, or add a property to an object that is not extensible.
It is an ECMA 5 standard that you can 'opt-in' for executing the JavaScript in a restricted environment. 'opt-in'
here means, you need to put 'use strict'; on the code blocks where you wish to enforce strict mode. A
JavaScript file can have a mix of strict and non strict mode in it.
There are 2 ways to enforce the mode
- File level Strict mode
- Function level Strict mode
File level Strict mode
You need to put 'use strict'; as the first statement inside the file
'use strict'
function add(a,b){
let sum = a + b;
return sum;
}
Function level strict mode
You need to put 'use strict'; as the first statement inside the function body
function add(){
'use strict';
let sum = a + b;
return sum;
}
Use map for storing key-value association
Prior to ES6, Conventional object can be used to store key-value association. There are few drawbacks to
this approach.
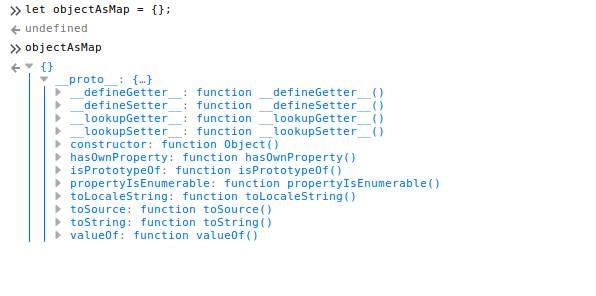
ObjecthastoString()and other prototype methods. These methods are not needed for amap.let objectAsMap = {};

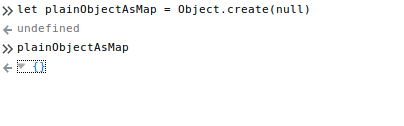
There is a workaround available for it
let plainObjectAsMap = Object.create(null);

Objects can only have
stringvalues as the key. But with map, you can use any value as a key.Map, by default comes with useful options.
Automatic type conversion
When an operator is applied to the “wrong” type of value, JavaScript will quietly convert that value to the type it needs, using a set of rules that often aren’t what you want or expect. This is called type coercion.
Difference between Named function and function expressions
Named function can help you to display function names while debugging the app. The main difference between these two lies in the way the function gets executed.
Function declarations are not part of the regular top-to-bottom flow of control. They are conceptually moved to the top of their scope and can be used by all the code in that scope.
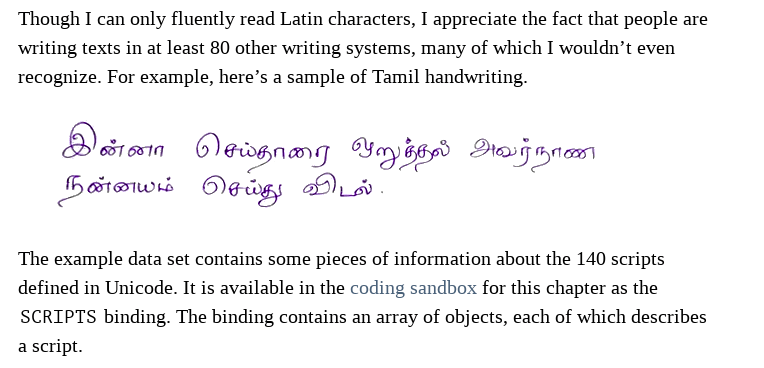
I loved the way how we build the projects(especially chapter 7) along with the author. One another thing I liked, but dint expect from the book was when I found Thirukkural on 5 chapter - Higher-order Functions

This book has strong focus on the JavaScript basics. It covers function, Objects, Promise,
in detail with neat examples for asynchronous programming. The book also talks about the ES6 array function such as
filter,
map and reduce. If you want to brush up the basics, I highly recommend this book.
For my new posts, Subscribe via weekly RSS, common RSS